Welcome to… the Dark Side!
Today, in honor of May the 4th, we’re previewing an upcoming new feature: Dark Mode! This exciting new option will allow you to change the colors of your Issuetrak site instantaneously to a darker preset theme, similar to the dark modes available in many popular apps.
Our team has wanted to include a dark mode in Issuetrak for some time, and we’re excited to finally be implementing this feature for you in our next release!
Why Dark Mode?
Many people prefer using dark mode in applications because they feel it’s easier on their eyes. While there is no definitive evidence to support that using dark mode is healthier for you, you may personally find that using it produces less eye strain during long sessions in front of a screen.
There is also some debate that using dark mode may help your devices’ batteries last longer, specifically smartphones. Food for thought if you access Issuetrak using a mobile device!
Issuetrak’s Dark Mode
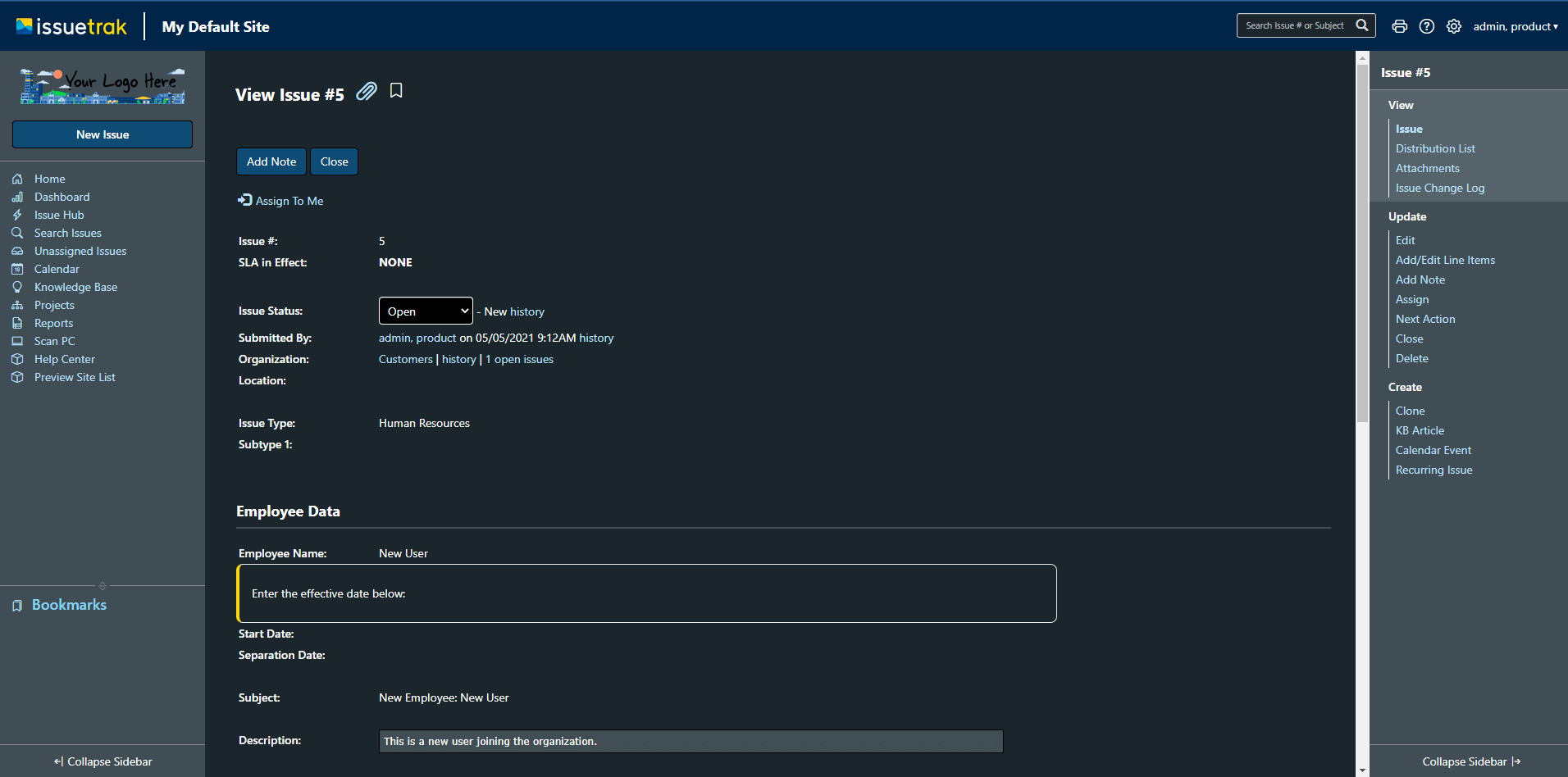
You’ll be able to access dark mode by clicking your name in the upper right-hand corner of the Issuetrak screen, and then selecting the first option in the drop-down menu.
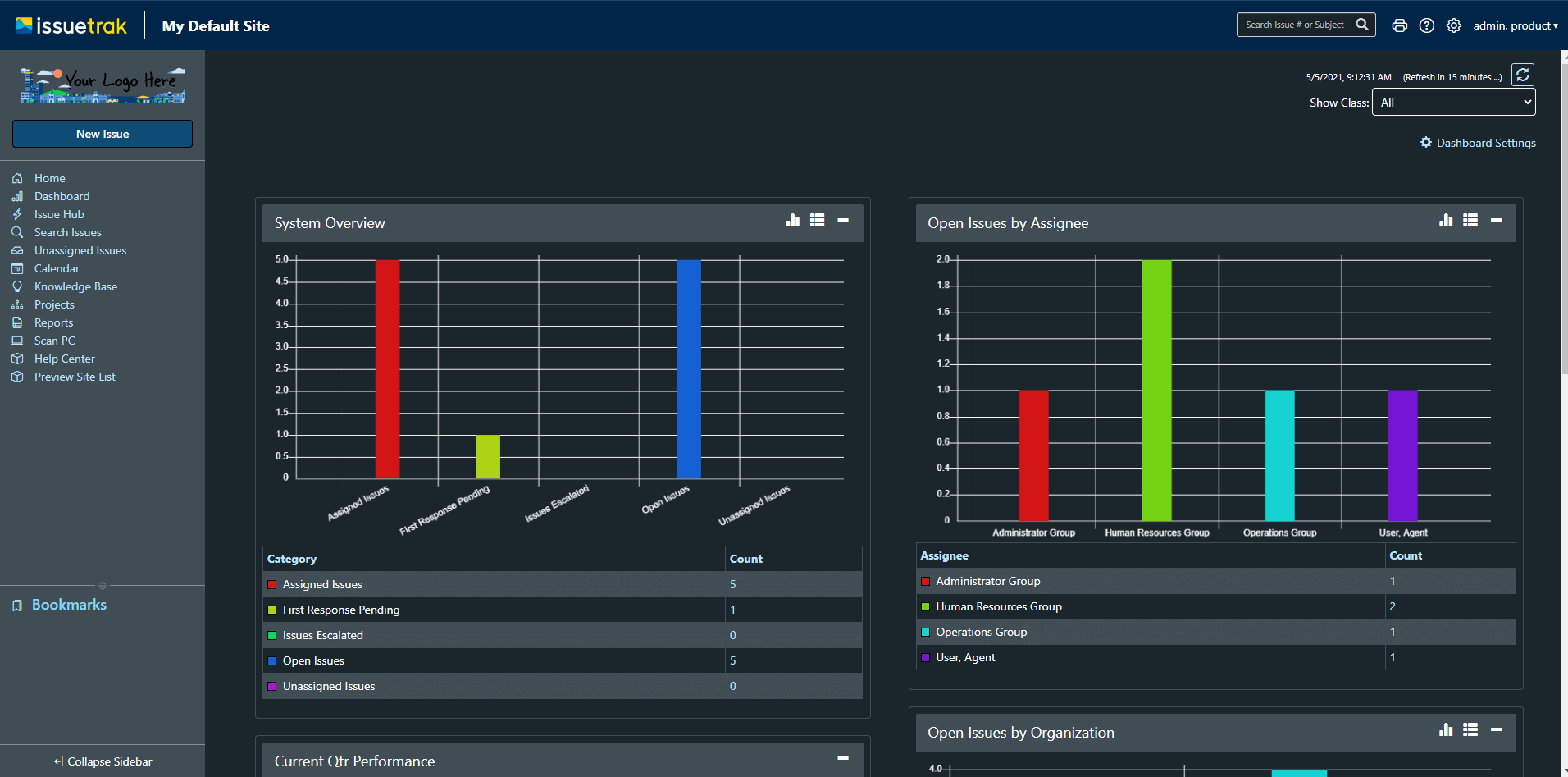
Your screen will update with the dark mode color theme. Pop-up windows will also have adjusted colors, and some areas of the site (such as the Surveys Module, if you have access to it) will be partially adjusted to dark mode.
Note that the System Colors page within the Site Settings must be in light mode in order to be activated. Dark mode site colors can’t be edited or themed the way that light mode colors can be.
We’ve added some HTML classes to handle certain aspects of dark mode coding. These classes are accessible to anyone using HTML on the site, and we will make sure that our Help Center article regarding site HTML gets updated accordingly.
If you have any questions or feedback about our upcoming dark mode feature, please don’t hesitate to reach out to your Account Manager or submit comments via our feature requests form!